node를 선택하는 방법 중에는 getElementById, getElementsByTagName, getElementsByClassName 등 여러 가지가 있는데 이중에 비교적 최신에 나온 querySelector에 대해 알아보고자 한다. querySelector과 querySelectorAll로 나누어지는데 querySelector은 한 개의 노드만 호출하는 것이고 querySelectorAll은 한 개 이상의 노드들을 배열로 호출하는 것이다. querySelector을 사용하기 위해선 CSS selector 기본을 알고 있어야 사용하기 편한데, 간단히 몇 가지만 짚고 넘어가도록 한다.
.name name이란 클래스를 가진 노드
#name name이란 아이디를 가진 노드
input[name='x'] input 태그 중에 name이란 속성이 'x'인 노드
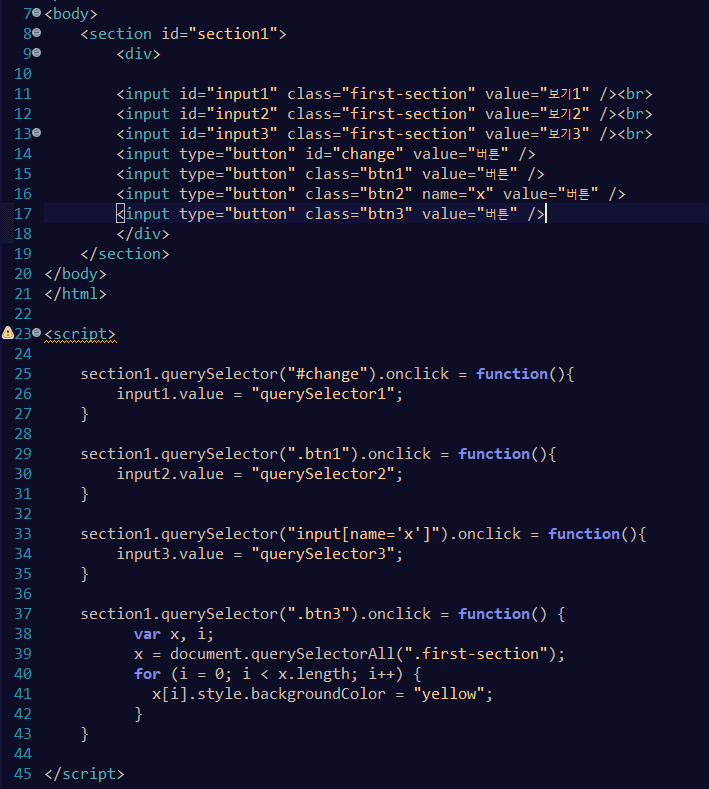
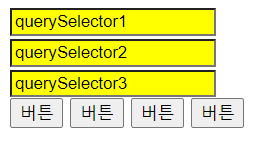
CSS selector을 이용한 querySelector 간단한 예제
예제에서는 버튼을 눌러 input의 속성들을 변화 시키는 것을 할 것이다.

25~27번 줄에서는 id 가 change인 노드가 클릭되면 id가 input1인 노드의 값을 querySelector1로 바꾸어준다.
29~31번 줄에서는 class가 btn1인 노드가 클릭되면 id가 input2인 노드의 값을 querySelector2로 바꾸어준다.
33~35번 줄에서는 input 태그들 중에 name 속성이 x인 노드가 클릭되면 id가 input3인 노드의 값을 querySelector3로 바꾸어준다.
37~43번 줄에서는 class가 btn3인 노드가 클릭되면 class가 first-section인 노드들의 배경색을 for loop 안에서 노란색으로 바꾸어준다.

'개발 공부' 카테고리의 다른 글
| HashMap을 이용해 문자열에 있는 단어 수 세기 (0) | 2020.09.23 |
|---|---|
| AOP (관점 지향 프로그래밍)의 쉬운예제1 (0) | 2020.09.20 |
| 자바로 스프링 설정 클래스 만들기 (0) | 2020.09.11 |
| Annotation 을 이용한 조립법 Autowired / Qualifier / Component (0) | 2020.09.10 |
| Javascript 함수의 특징 (0) | 2020.09.06 |